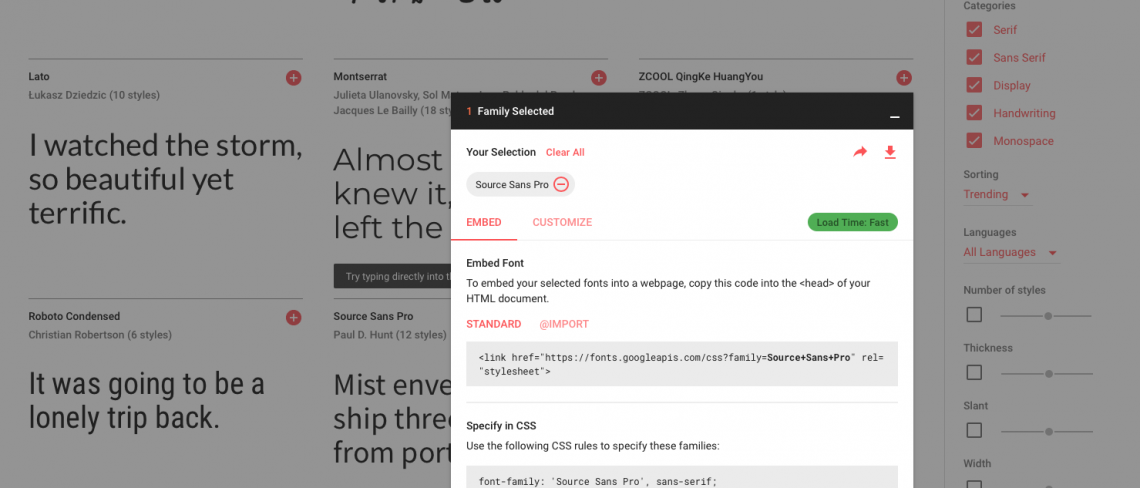
Mye har endret seg for deg som jobber med produksjon av nettsider de siste årene. En av de nye mulighetene vi har fått i CSS er bruk av webfonter. I gamle dager måtte vi holde oss til standardfonter og dermed hadde vi lite spillerom når det kom til hvilke fonter vi kunne bruke på nettsiden. […]
Kategori: CSS
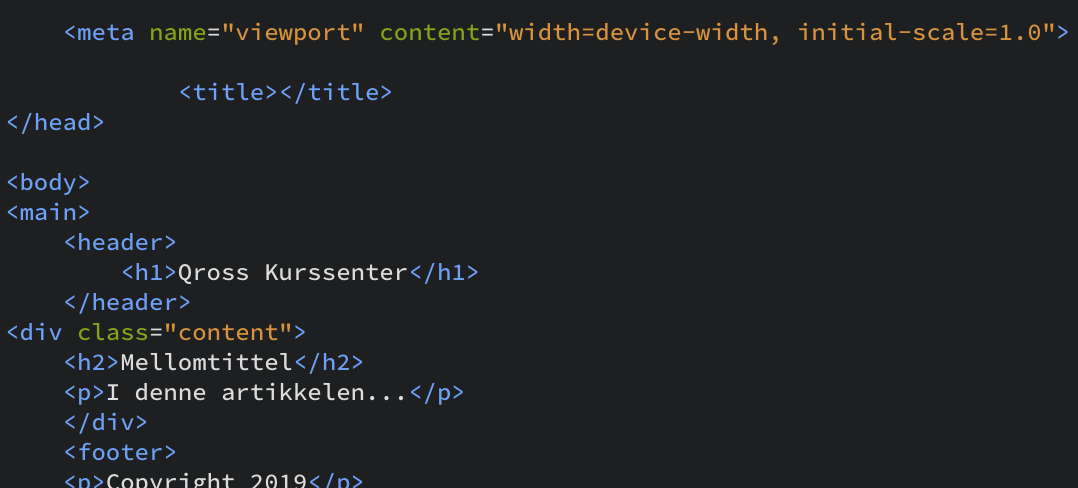
Spørsmål: Jeg bruker Brackets og lurer på om det er noen mulighet for å automatisk formatere koden? Det er tidkrevende å gjøre dette manuelt, og et uformatert dokument blir ofte uoversiktlig å jobbe med. Så, for å spare tid, går det an å automatisere dette? Svar: Ja, dette er fullt mulig, med en plugin kalt […]
Bli kjent med vår kursinstruktør innenfor webdesign, utvikling og publisering, Hans Aamodt.
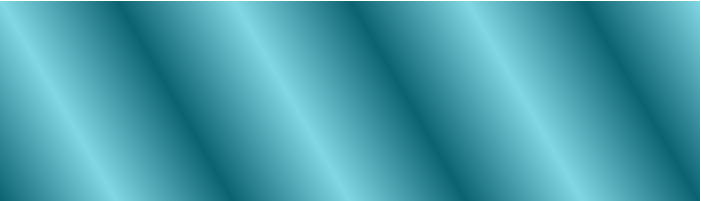
CSS gradients gjør at du kan bruke forløpninger på bakgrunn uten bruk av bilder. Dette gir en rekke fordeler: Du slipper å bruke bilder (og du slipper å lage de). Det er lettere å laste. Det er enklere (kun en linje kode). Det er enklere å vedlikeholde. Det er mer fleksibelt. Først klargjør vi elementet […]
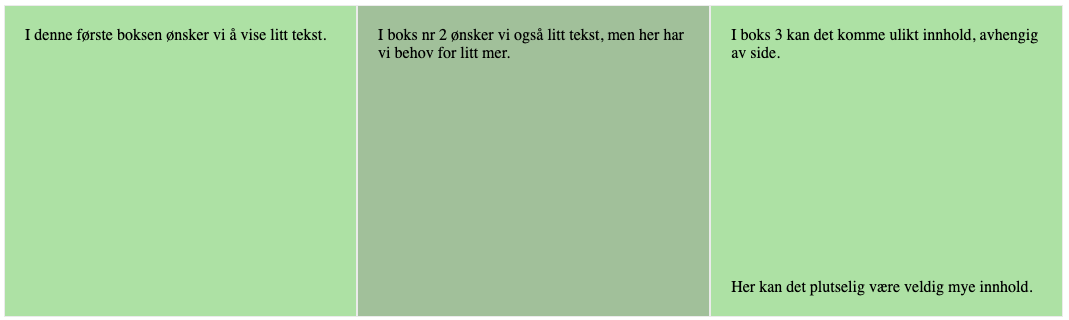
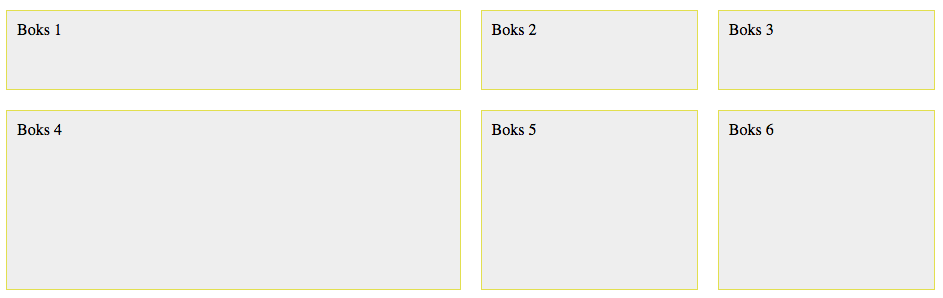
Utfordringen er: du skal lage en nettside med flere kolonner, hver kolonne skal ha en bakgrunnsfarge. Innholdet i kolonnene vil variere og du vet ikke hvilken kolonne som vil være høyest (en kolonne vil normalt utvide seg og tilpasse seg innholdet). Problemet er: siden høyden på kolonnene er ulik (på grunn av ulikt innhold) vil […]
CSS Grid Layout er en ny layoutmodul i CSS. Dette er den første CSS-modulen som er spesifikt laget for å bygge sidelayout. Med CSS Grid kan vi posisjonere elementer i 2 dimensjoner, kolonner og rader (i motsetning til Flexbox hvor du må velge kolonner eller rader). Et lite eksempel på CSS Grid Layout <div class=»container»> […]
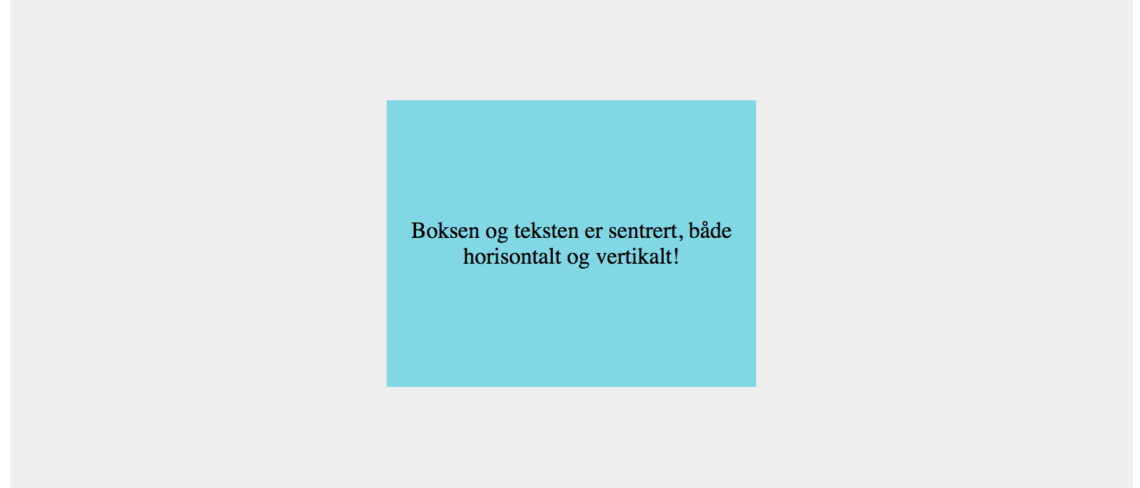
Det finnes ulike måter å sentrere innhold vertikalt på. En ofte brukt metode er å sette position:absolute og transform (for å flytte elementet), med de utfordringer som da kan oppstå (avhengig av hvor du gjør det). Dette kan fungere ok i mange situasjoner, men har du jobbet med absolute-posisjonerte elementer så vet du at det […]
I min hverdag dumper jeg ofte borti ting som er interessante, noen ting tester jeg ut med en gang, andre ting blir liggende på blokka i det uendelige fordi tiden ikke strekker til (eller det blir ikke prioritert). Mimic.css er et eksempel på dette. Dette er et bibliotek for CSS animasjon (lite og enkelt), som jeg kom over for […]
Koding er ikke noe for meg! Er du designer og har tenkt dette? Da bør du revurdere! Gjør koding deg engstelig? Skygger du unna når du hører begreper som HTML, CSS, tagger og class? Er du designer i dag vil du ha stor nytte av å kunne litt koding (i denne forbindelse snakker jeg om […]
Et veldig vanlig spørsmål fra «alle» som skal utvikle en nettside er bruk av bildekarusell (med og uten tekst), typisk på forsiden. Hvordan lager man det? Hvordan bør den utformes? Hvor mange slides bør man ha? Skal man kombinere bilder og tekst? Hva med linker? Spørsmålene er mange, men ofte er det feil spørsmål som […]