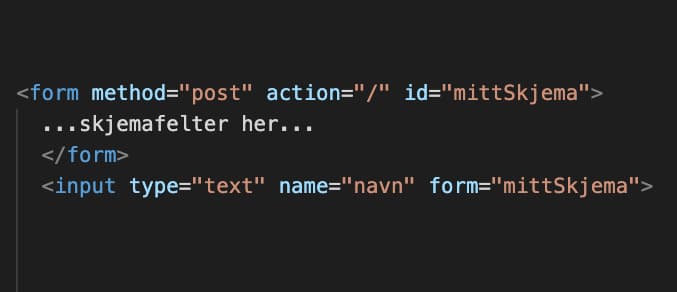
De fleste som jobber med nettsider er i en eller annen forbindelse nødt til å håndtere skjemaer (forms) i HTML. Skal du ha et kontaktskjema, bestillingsskjema, handlevogn, pålogging, kommentarfelter eller lignende så kommer du ikke utenom <forms>. I et HTML-skjema har det alltid vært en regel at alle skjemafelter må ligge innenfor form-taggen for at […]
Stikkord: Kodeeksempel
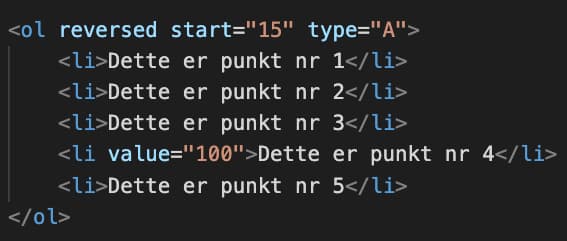
Du har kanskje brukt ordered lists i HTML for å skape en nummerert liste. Men, visste du at det finnes en rekke attributter som gjør at du kan tilpasse listen i HTML, uten å for eksempel bruke CSS? Først, en helt ordinær liste: Som vil se slik ut: Dette er punkt nr 1 Dette er […]
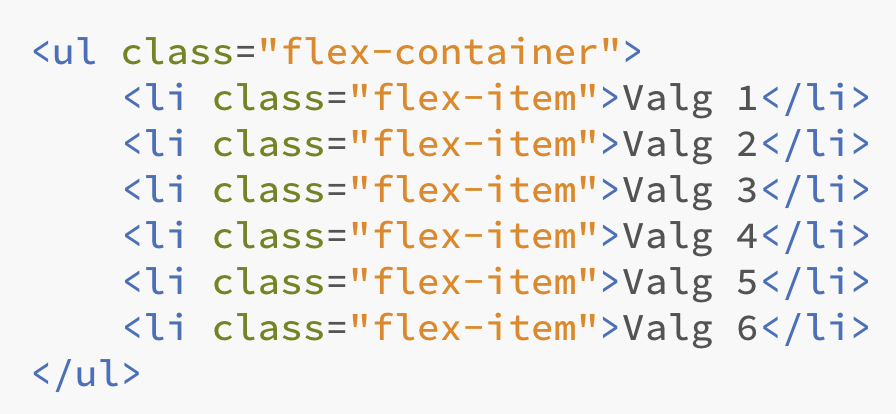
Spørsmål: Hvordan kan jeg på en enkel måte distribuere en serie menyvalg horisontalt med like mye avstand? Svar: Det er mange måter å gjøre dette på, men den enkleste er sannsynligvis å gjøre bruk av Flexbox. Med Flexbox har vi mulighet til å enkelt distribuere en serie elementer horisontalt, med lik avstand mellom elementene. Først, […]
CSS gradients gjør at du kan bruke forløpninger på bakgrunn uten bruk av bilder. Dette gir en rekke fordeler: Du slipper å bruke bilder (og du slipper å lage de). Det er lettere å laste. Det er enklere (kun en linje kode). Det er enklere å vedlikeholde. Det er mer fleksibelt. Først klargjør vi elementet […]
Det er ikke bare å ta det perfekte bildet og deretter publisere det på nettsiden. Det er noen ting du alltid bør gjøre, før bildet havner på nettsiden din. Hva er alt-tekst? Alt-tekst er en tekst som beskriver bildet. Hvorfor skal du bruke det? Hvordan legger du til alt-tekst? I en publiseringsløsning vil du få […]
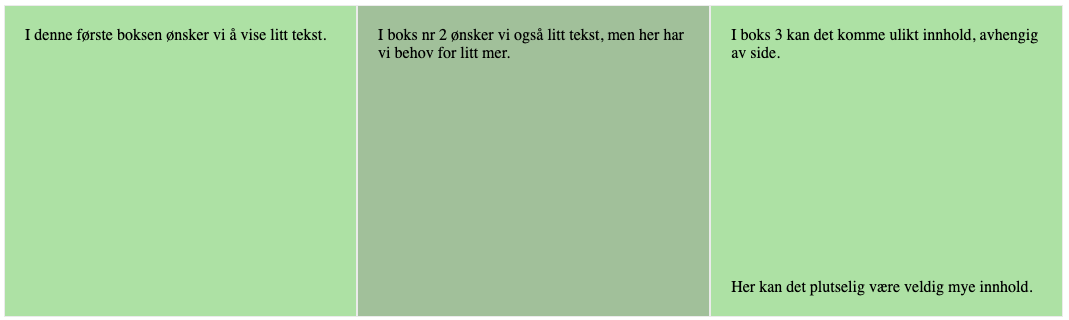
Utfordringen er: du skal lage en nettside med flere kolonner, hver kolonne skal ha en bakgrunnsfarge. Innholdet i kolonnene vil variere og du vet ikke hvilken kolonne som vil være høyest (en kolonne vil normalt utvide seg og tilpasse seg innholdet). Problemet er: siden høyden på kolonnene er ulik (på grunn av ulikt innhold) vil […]
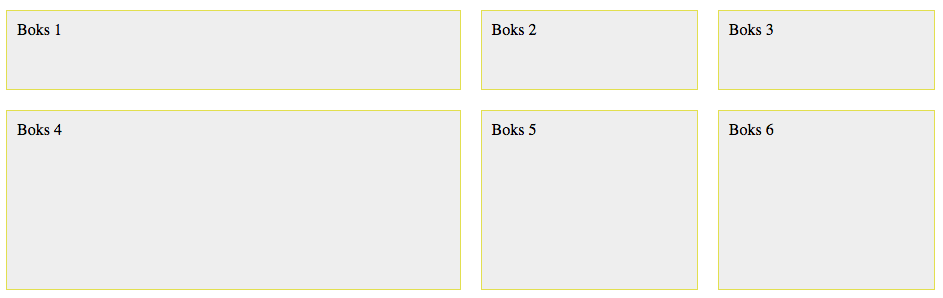
CSS Grid Layout er en ny layoutmodul i CSS. Dette er den første CSS-modulen som er spesifikt laget for å bygge sidelayout. Med CSS Grid kan vi posisjonere elementer i 2 dimensjoner, kolonner og rader (i motsetning til Flexbox hvor du må velge kolonner eller rader). Et lite eksempel på CSS Grid Layout <div class=»container»> […]
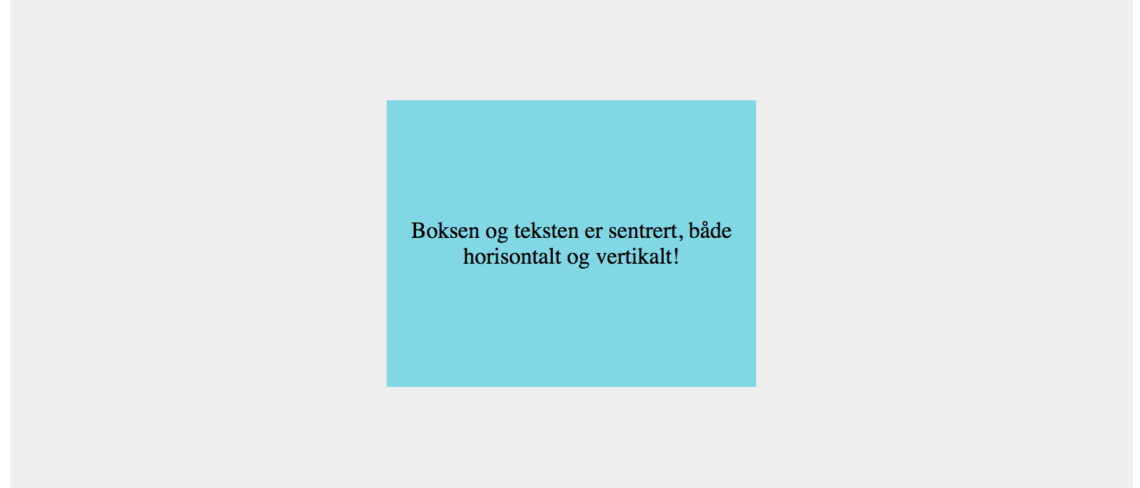
Det finnes ulike måter å sentrere innhold vertikalt på. En ofte brukt metode er å sette position:absolute og transform (for å flytte elementet), med de utfordringer som da kan oppstå (avhengig av hvor du gjør det). Dette kan fungere ok i mange situasjoner, men har du jobbet med absolute-posisjonerte elementer så vet du at det […]
I min hverdag dumper jeg ofte borti ting som er interessante, noen ting tester jeg ut med en gang, andre ting blir liggende på blokka i det uendelige fordi tiden ikke strekker til (eller det blir ikke prioritert). Mimic.css er et eksempel på dette. Dette er et bibliotek for CSS animasjon (lite og enkelt), som jeg kom over for […]
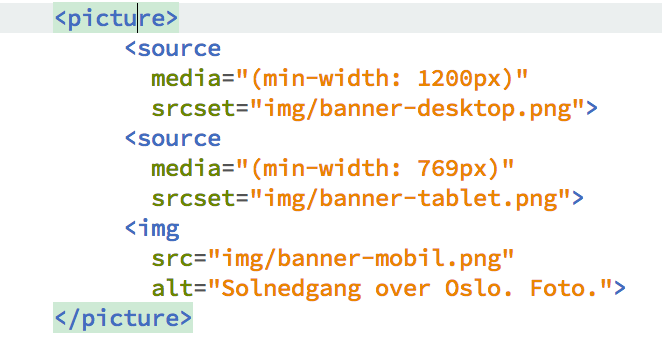
Det finnes en rekke utfordringer knyttet til det å utvikle en responsiv nettside, hvordan vi tilpasser bilder til ulike skjermoppløsninger på en effektiv måte er definitivt en av disse. Med taggen picture har du nå mulighet til å løse denne utfordringen på en ny og mer optimalisert måte. Eksempel på responsive bilder i HTML med picture: Kjenner […]