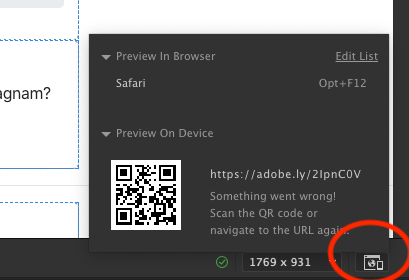
Jeg har tidligere skrevet om Device toolbar som du finner i Chrome og tilsvarende verktøy i andre nettlesere. For deg som bruker Adobe Dreamweaver så har du lignende funksjonalitet innebygd i programmet, noe som gjør at du enkelt kan sjekke hvordan siden du jobber med vil se ut i ulike størrelser. 1. Juster størrelsen manuelt […]
Kategori: Dreamweaver
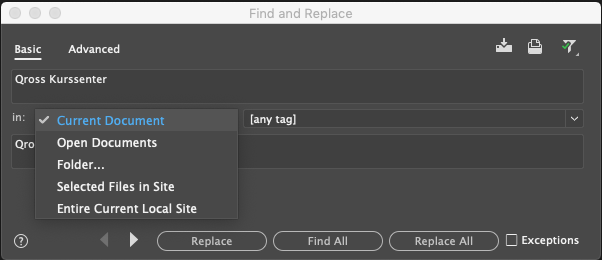
Søk og erstatt er en funksjon som ofte er nyttig når du jobber med en nettside. Ofte kommer man i situasjoner hvor man har behov for å endre en verdi, en tekst, en tag eller lignende som er brukt mange steder. I Adobe Dreamweaver kan du søke etter tekst og kode i et dokument, flere […]
Bli kjent med vår kursinstruktør innenfor webdesign, utvikling og publisering, Hans Aamodt.
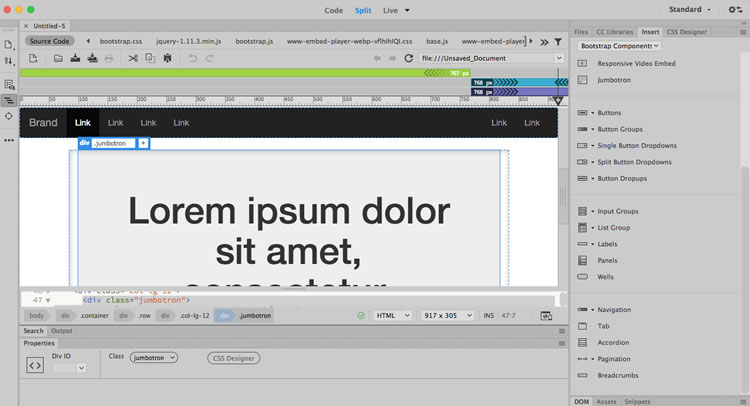
Bootstrap, et rammeverk for å bygge responsive nettsider, er integrert i Adobe Dreamweaver CC 2017. Dette innebærer blant annet at du får tilgang på en del ferdige Bootstrap-maler, i tillegg til en rekke komponenter du enkelt kan sette inn på siden, alt uten å kode. Kjenner du ikke til Bootstrap fra før, ta en titt […]
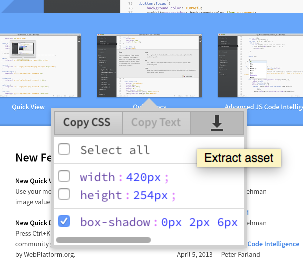
Har du noengang fått tilsendt en Photoshop-fil (.psd), og basert på denne skulle designe en webside med CSS? Da vet du at det er mye jobb å finne ut av farger, fonter, fontstørrelser, korrekte størrelser og avstander på elementer, bilder osv. I mange tilfeller ender det opp med mye korrespondanse mellom designer og utvikler for […]
I Dreamweaver CC er jQuery UI integrert. Et av elementene vi kan sette inn er Datepicker, for å gjøre valg av dato i et skjema enklere for brukeren. Datepicker setter du inn fra Insert-panelet og valget jQuery UI som vist her:
Dreamweaver CC er spekket av nye funksjoner i tillegg til at man har ryddet opp i en del funksjoner som over tid har gjort programmet unødvendig stort og tungt. Med løpende oppdateringer (som en del av Creative Cloud) kan vi forvente oss et helt annet tempo i forbedringer og nye funksjoner i programmet enn hva […]
Oppdatering til Dreamweaver CS6 14. februar 2013: Adobe lanserte i dag en oppdatering til Dreamweaver CS6 for alle med Creative Cloud abonnement. I denne oppdateringen er det blant annet en rekke nyheter hva gjelder Fluid Grid Layout. Av nyheter kan nevnes at du nå kan velge om du vil bruke Class eller ID på elementene […]
Når du starter opp med et nytt prosjekt i Adobe Dreamweaver bør du alltid starte med å definere det som kalles en lokal site. Dersom du ikke gjør dette og begynner å produsere sider, vil du ganske raskt støte på problemer. I denne artikkelen skal jeg ta deg igjennom de stegene som er nødvendig for […]
Har du opplevd å skrive ut for eksempel kontaktinformasjon fra en webside og det du får er kanskje tre ark med ulike deler av siden, gjerne delt midt i teksten? Dette skyldes at siden er dårlig tilpasset utskrift. Når vi designer websider for skjerm er sjansen stor for at det vi ser på skjermen ikke […]