Spørsmål: Vi har i dag en nettside som kun er på norsk, men skal nå utvide med flere andre språk og gjøre den flerspråklig. Det er ønskelig å formatere/style deler av innholdet ulikt avhengig av hvilket språk brukeren har valgt. Hvordan gjør vi dette enklest mulig med CSS? Svar: For å formatere/style innholdet på nettsiden […]
Kategori: CSS
HTML og CSS er to av de grunnleggende språkene som brukes i webdesign. Mange som jobber med digitale flater og nettsider i dag bruker plattformer og verktøy som for eksempel WordPress, Craft, Drupal, Wix eller Squarespace, for å nevne noen. Disse plattformene gjør det enkelt å lage nettsider uten å vite noe om kode. Men, […]
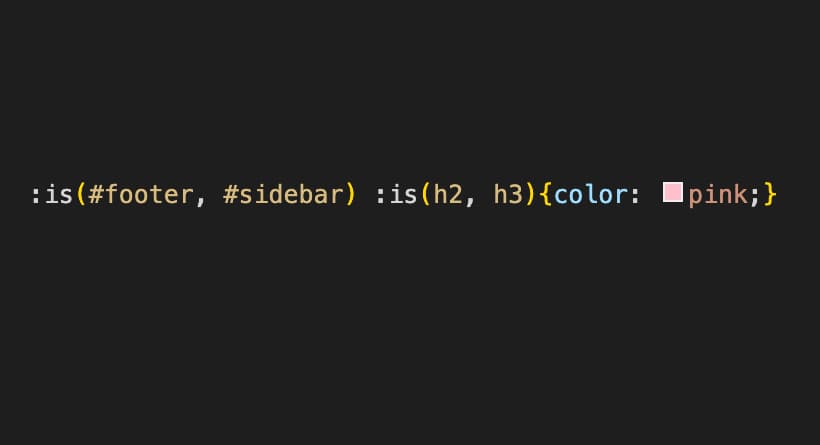
Jobber du med CSS har du helt sikkert laget stiler for å formatere ulike elementer på samme måte, med bruk av komma, slik som dette: I dette eksempelet formateres h2 og h3 i henholdsvis #footer og #sidebar, og dette gjør vedlikeholdet enklere enn å definere de hver for seg slik som dette: Men, med :is […]
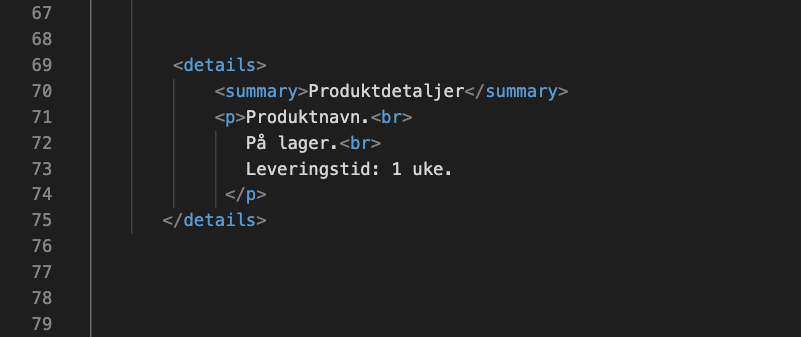
Spørsmål: Vi har i dag en Accordion («trekkspillmeny») hvor man kan åpne et element for å se mer informasjon. Klikker man på nytt lukkes elementet. Dette er basert på JavaScript, jeg tror kanskje det er jQuery som brukes. Er det mulig å lage noe lignende uten bruk av JavaScript? Svar: Ja, det lar seg gjøre […]
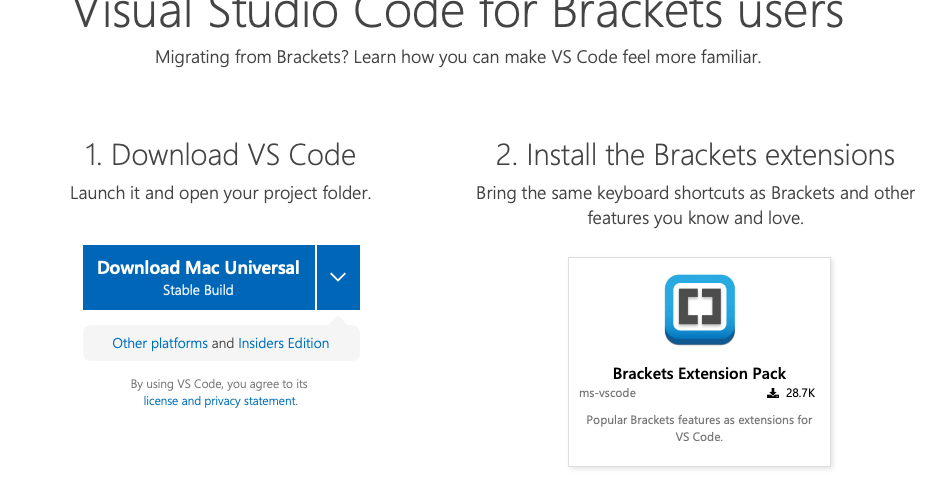
Sverger du til Brackets når du koder? Da er det verdt å få med seg at programmet fra september av ikke lenger vil være tilgjengelig. Men, som et ledd i partnerskapet mellom Adobe og Microsoft så kan du nå gå over til Visual Studio Code (gratis) og få Brackets-funksjonalitet via en plugin. Overgangen burde da […]
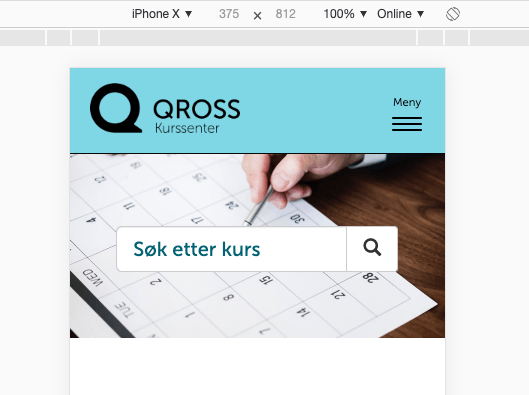
Jobber du med utvikling av nettsider vil du ha behov for å sjekke hvordan siden fungerer og ser ut på ulike enheter og skjermstørrelser. I tillegg til å teste på de faktiske enhetene finnes det en rekke verktøy som kan hjelpe deg. Et av disse har du innebygd i nettleseren din, helt uten å installere […]
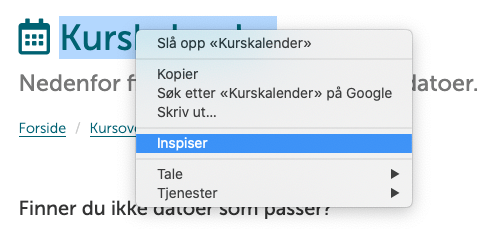
Når du jobber med nettsider vil det ofte være nødvendig å inspisere / undersøke koden, enten for å finne ut av feil, eller for å finne de riktige elementene du skal tilpasse. Dette kan du enkelt gjøre i nettleseren din med valget «Inspiser» eller «Undersøk». Dette kan for eksempel være hvis du jobber med CSS […]
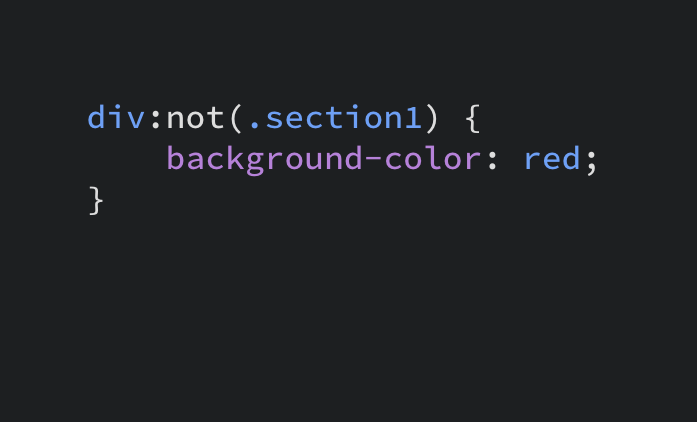
Spørsmål: Istedenfor å formatere alle elementer som bruker en bestemt class, er det mulig å formatere alle elementer som ikke bruker en bestemt class? Svar: Ja, dette kan du gjøre med :not(). Eksempel: I dette eksempelet vil div nr 2 (.section2) formateres, men ingen av elementene med class .section1. :not() har i dag bred støtte. […]
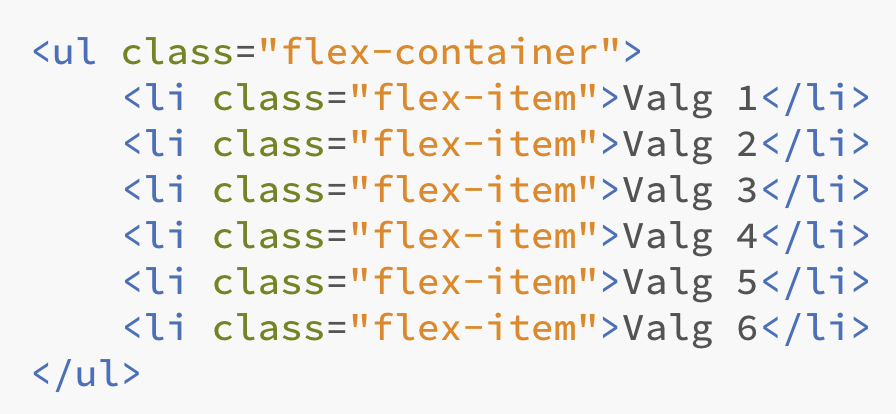
Spørsmål: Hvordan kan jeg på en enkel måte distribuere en serie menyvalg horisontalt med like mye avstand? Svar: Det er mange måter å gjøre dette på, men den enkleste er sannsynligvis å gjøre bruk av Flexbox. Med Flexbox har vi mulighet til å enkelt distribuere en serie elementer horisontalt, med lik avstand mellom elementene. Først, […]
Attribute selectors er en smart måte å formatere innhold på, basert på tagger og deres attributter. Istedenfor å kun rette oss mot en bestemt HTML-tag, kan vi i tillegg rette oss inn mot et attributt. I tillegg er det mulig å teste på verdien av attributtet, og da begynner det å bli svært interessant og […]