Bootstrap, et rammeverk for å bygge responsive nettsider, er integrert i Adobe Dreamweaver CC 2017. Dette innebærer blant annet at du får tilgang på en del ferdige Bootstrap-maler, i tillegg til en rekke komponenter du enkelt kan sette inn på siden, alt uten å kode.
Kjenner du ikke til Bootstrap fra før, ta en titt på http://getbootstrap.com. Rammeverket er basert på HTML, CSS og JavaScript og gjør det lettere (og morsommere) å designe responsive nettsider. Rammeverket består av en mengde ferdige komponenter som gjør det enklere og raskere å nå målet om en velfungerende responsiv nettside.
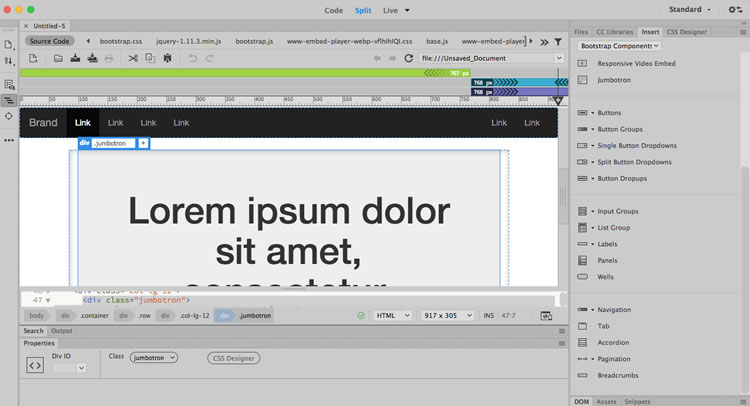
Med den innebygde støtten for Bootstrap i Dreamweaver slipper du å sette deg inn i alle deler av rammeverket på samme måte som når du koder. Dreamweaver tilgjengeliggjør funksjoner på en lettfattelig måte og du kan konsentrere deg om oppsett og utseende istedenfor et komplisert rammeverk. Legger man til Dreamweaver sine funksjoner for å teste responsive sider, i tillegg til den nye «Live» visningen i nettlesere som ble introdusert i 2017-versjonen, så har vi et program det er vanskelig å slå når det kommer til moderne responsiv webdesign.
Vil du lære å designe responsive websider med Dreamweaver CC av vår sertifiserte-instruktør? Ta en titt på våre Dreamweaver-kurs.