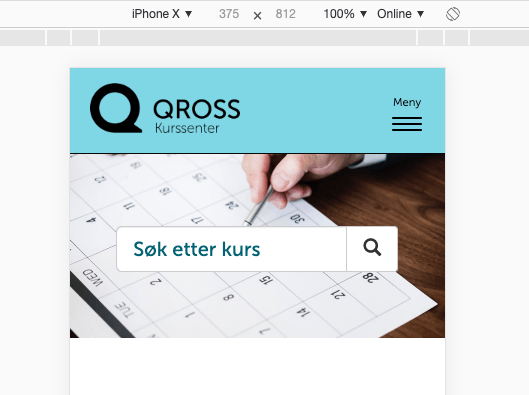
Jobber du med utvikling av nettsider vil du ha behov for å sjekke hvordan siden fungerer og ser ut på ulike enheter og skjermstørrelser. I tillegg til å teste på de faktiske enhetene finnes det en rekke verktøy som kan hjelpe deg. Et av disse har du innebygd i nettleseren din, helt uten å installere […]
Stikkord: Responsiv webdesign
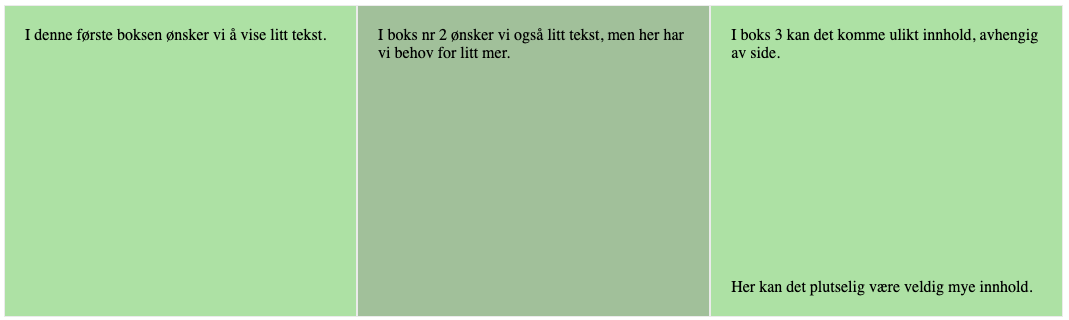
Utfordringen er: du skal lage en nettside med flere kolonner, hver kolonne skal ha en bakgrunnsfarge. Innholdet i kolonnene vil variere og du vet ikke hvilken kolonne som vil være høyest (en kolonne vil normalt utvide seg og tilpasse seg innholdet). Problemet er: siden høyden på kolonnene er ulik (på grunn av ulikt innhold) vil […]
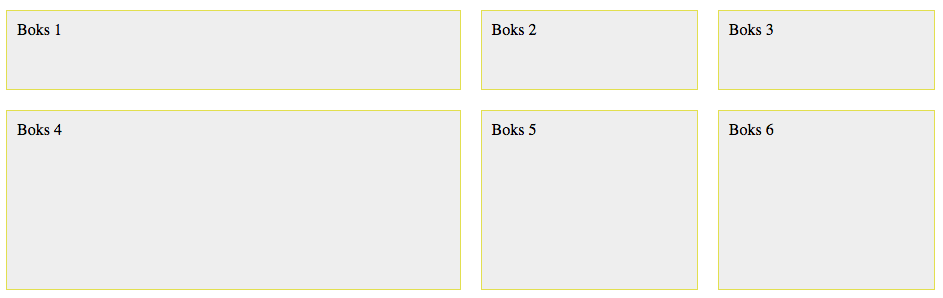
CSS Grid Layout er en ny layoutmodul i CSS. Dette er den første CSS-modulen som er spesifikt laget for å bygge sidelayout. Med CSS Grid kan vi posisjonere elementer i 2 dimensjoner, kolonner og rader (i motsetning til Flexbox hvor du må velge kolonner eller rader). Et lite eksempel på CSS Grid Layout <div class=»container»> […]
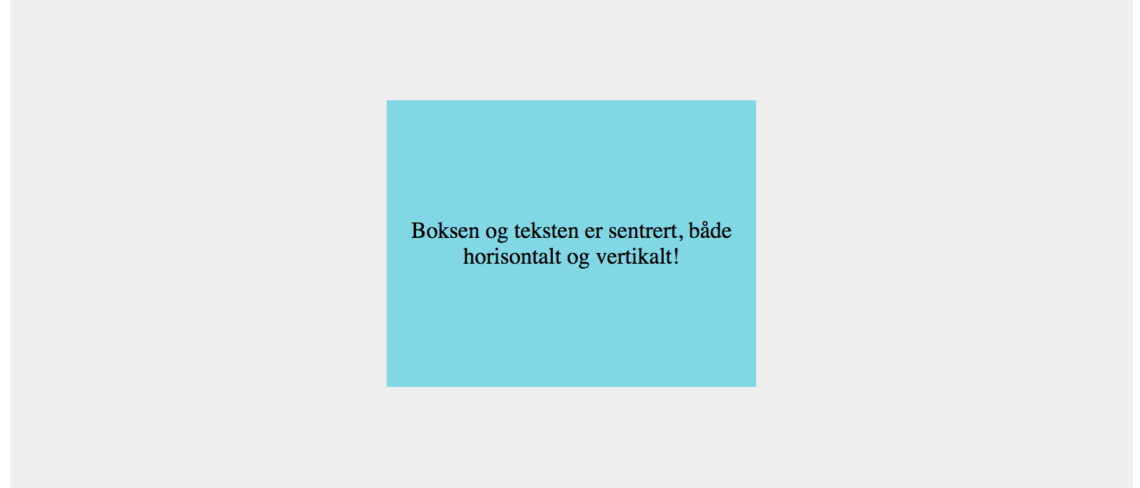
Det finnes ulike måter å sentrere innhold vertikalt på. En ofte brukt metode er å sette position:absolute og transform (for å flytte elementet), med de utfordringer som da kan oppstå (avhengig av hvor du gjør det). Dette kan fungere ok i mange situasjoner, men har du jobbet med absolute-posisjonerte elementer så vet du at det […]
Koding er ikke noe for meg! Er du designer og har tenkt dette? Da bør du revurdere! Gjør koding deg engstelig? Skygger du unna når du hører begreper som HTML, CSS, tagger og class? Er du designer i dag vil du ha stor nytte av å kunne litt koding (i denne forbindelse snakker jeg om […]
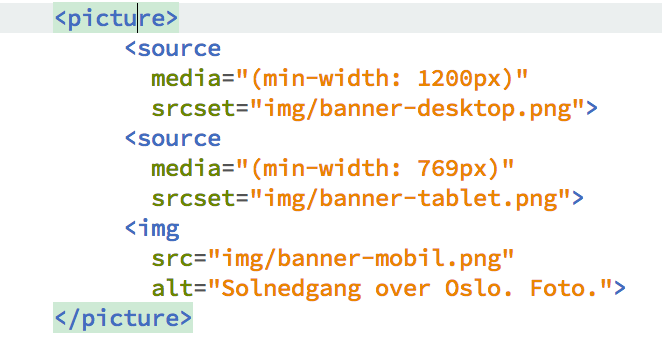
Det finnes en rekke utfordringer knyttet til det å utvikle en responsiv nettside, hvordan vi tilpasser bilder til ulike skjermoppløsninger på en effektiv måte er definitivt en av disse. Med taggen picture har du nå mulighet til å løse denne utfordringen på en ny og mer optimalisert måte. Eksempel på responsive bilder i HTML med picture: Kjenner […]
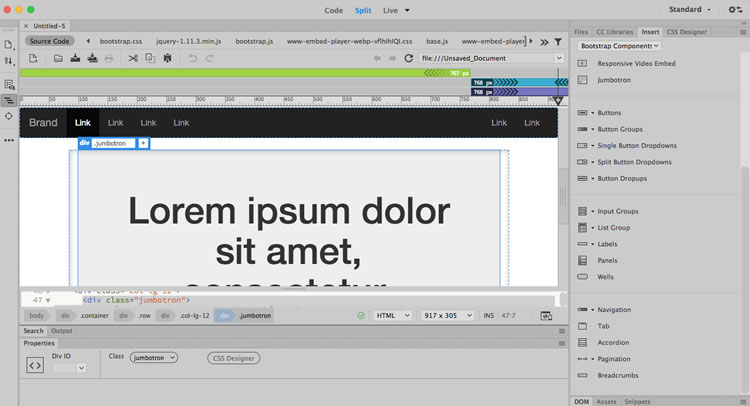
Bootstrap, et rammeverk for å bygge responsive nettsider, er integrert i Adobe Dreamweaver CC 2017. Dette innebærer blant annet at du får tilgang på en del ferdige Bootstrap-maler, i tillegg til en rekke komponenter du enkelt kan sette inn på siden, alt uten å kode. Kjenner du ikke til Bootstrap fra før, ta en titt […]
Jeg har tidligere skrevet om media typer i CSS for å for eksempel kunne skille mellom layout/formatering på skjerm og utskrift. I CSS3 har vi imidlertid fått et nytt valg som gjør det enda enklere å tilpasse en side, ikke til media-typer, men til skjermoppløsning og portrett/landskapsmodus m.m. Dette kalles Media Queries og er nøkkelen […]
På en responsiv nettside i dag er det utfordringer knyttet til bilder hva gjelder størrelse. Et bilde som skal vises i stor versjon på desktop passer ikke nødvendigvis like godt på mobil, og det er utfordringer knyttet til filstørrelse. Den mest vanlige løsningen på en responsiv nettside i dag er å skalere bilder i prosent: […]
Oppdatering til Dreamweaver CS6 14. februar 2013: Adobe lanserte i dag en oppdatering til Dreamweaver CS6 for alle med Creative Cloud abonnement. I denne oppdateringen er det blant annet en rekke nyheter hva gjelder Fluid Grid Layout. Av nyheter kan nevnes at du nå kan velge om du vil bruke Class eller ID på elementene […]