CSS gradients gjør at du kan bruke forløpninger på bakgrunn uten bruk av bilder. Dette gir en rekke fordeler:
- Du slipper å bruke bilder (og du slipper å lage de).
- Det er lettere å laste.
- Det er enklere (kun en linje kode).
- Det er enklere å vedlikeholde.
- Det er mer fleksibelt.
Først klargjør vi elementet vi skal formatere…
Først lager vi et enkelt element for å ha noe å definere bakgrunn på.
<div class="content mygradient">
</div>
.content{
width: 200px;
height: 200px;
}
CSS Gradients – Linear Gradient
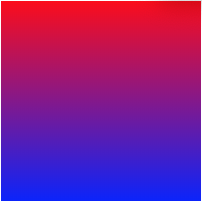
Linear Gradient defineres fra topp til bunn. Det vil si at du først definerer fargen som skal være på toppen, deretter den du skal ha på bunnen.
.mygradient{
background: linear-gradient(red, blue);
}

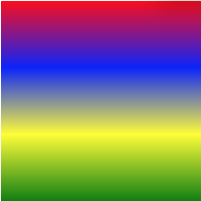
Det er imidlertid ingen begrensning på hvor mange farger du kan bruke. Her har vi brukt fire farger.
.mygradient{
background: linear-gradient(red, blue, yellow, green);
}

CSS Gradients – Radial Gradient
Vi kan gjøre tilsvarende med Radial Gradient.
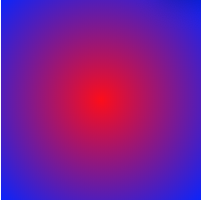
.mygradient{
background: radial-gradient(red, blue);
}

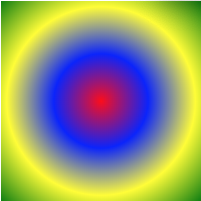
.mygradient{
background: radial-gradient(red, blue, yellow, green);
}

Endre retning med nøkkelord
Ønske du å endre retning kan du bruke nøkkelord: to left, to right, to top, to bottom.
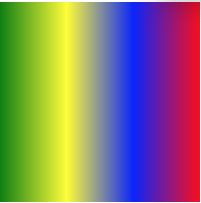
.mygradient{
background: linear-gradient(to left, red, blue, yellow, green);
}

Endre retning med grader
Du kan også endre retning ved å angi antall grader.
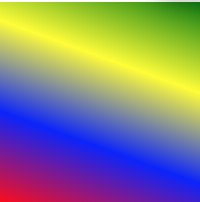
.mygradient{
background: linear-gradient(20deg, red, blue, yellow, green);
}

border-radius og radial-gradient kombinert
La oss nå endre litt på elementet vi formaterte og gjøre det til en sirkel.
.content{
width: 200px;
height: 200px;
border-radius: 50%;
}
Deretter lager vi en radial-gradient med litt flere farger enn tidligere.
.mygradient{
background: radial-gradient(black, yellow, black, yellow, black, yellow, black, yellow, black, yellow, black, yellow, black, yellow, black, yellow, black, yellow, black);
}

Tilsvarende kan vi gjøre med linear-gradient.
.mygradient{
background: linear-gradient(60deg, #006272, #7FD7E5, #006272, #7FD7E5, #006272, #7FD7E5, #006272, #7FD7E5);
}