Jeg har tidligere skrevet om media typer i CSS for å for eksempel kunne skille mellom layout/formatering på skjerm og utskrift. I CSS3 har vi imidlertid fått et nytt valg som gjør det enda enklere å tilpasse en side, ikke til media-typer, men til skjermoppløsning og portrett/landskapsmodus m.m. Dette kalles Media Queries og er nøkkelen […]
Kategori: CSS
Det å lage animasjoner med CSS, helt uten JavaScript, Flash eller andre tillegg byr på nye muligheter for deg som ønsker å lage bannere eller andre animasjoner til bruk på egen nettside, annonser eller lignende.
Jeg har tidligere skrevet om bruk av background-size: cover for å lage et heldekkende skalerbart bakgrunnsbilde på en nettside (spørsmålet kom opp på vårt kurs i HTML5 og CSS3). object-fit: cover fungerer på tilsvarende måte, men brukes for å formatere bilder og video, og bestemme hvordan et bilde eller en video skal skaleres/plasseres innenfor et avgrenset […]
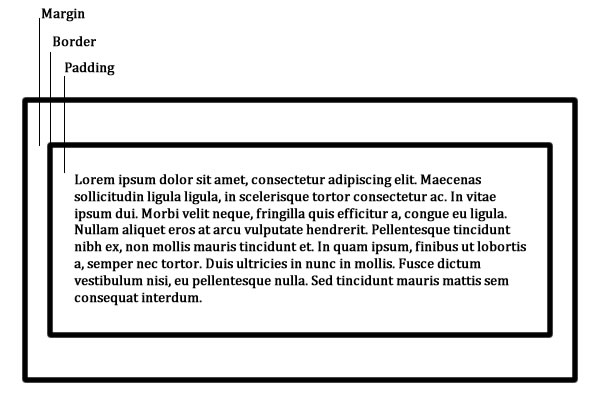
Når vi designer nettsider med CSS må vi forholde oss til måten størrelsen på elementer beregnes. Det er ikke så enkelt som at bredden/høyden man setter er den plassen elementet krever på skjermen. .top{ width: 200px; margin: 10px; padding: 10px; border: 1px solid #ccc; }
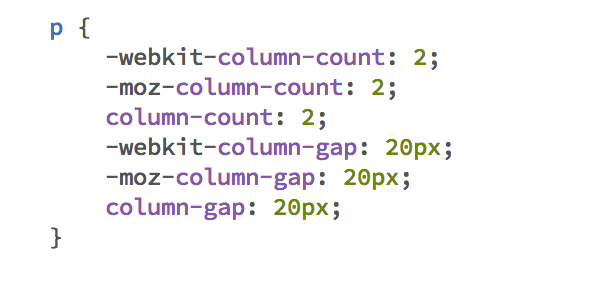
Å få tekst til å flyte mellom kolonner har ikke vært en enkel sak på nettsider. Men, med CSS3 kan vi nå gjøre dette ved hjelp av column-count. Dette støttes i alle moderne nettlesere (merk: du må bruke prefix for -moz og -webkit og for IE gjelder støtten fra IE10).
Oppdatering juli 2021: Brackets er snart historie. Du som koder har ganske sikkert et favorittprogram. Ofte får jeg inntrykk av at mange er ganske lojale mot programmet man på et tidspunkt valgte, og kanskje ikke vurderer alternativer. Brackets, som ble lansert i versjon 1 for kort tid siden, er imidlertid et alternativ du bør ta […]
CSS som språk har utviklet seg voldsomt de siste årene og blant alt det nye finner vi CSS animations. Lenge var det for dårlig støtte for CSS-animasjoner i nettleserne, men nå begynner dette å endre seg.
<div> <p>Avsnitt 1</p> <p>Avsnitt 2</p> <!– Avsnitt 2 skal formateres –> </div>
Mange lurer på hva de skal bruke når de definerer fontstørrelse på en webside. Det er mange valgmuligheter, selv holder jeg meg stort sett til punkter (pt), piksler (px), ems (em) og prosent (%).
Hvordan formaterer du en liste som en meny? Vertikalt og horisontalt? Det er ikke så vanskelig, du må bare huske på et par viktige ting.