Å få tekst til å flyte mellom kolonner har ikke vært en enkel sak på nettsider. Men, med CSS3 kan vi nå gjøre dette ved hjelp av column-count. Dette støttes i alle moderne nettlesere (merk: du må bruke prefix for -moz og -webkit og for IE gjelder støtten fra IE10).
p {
-webkit-column-count: 2;
-moz-column-count: 2;
column-count: 2;
}
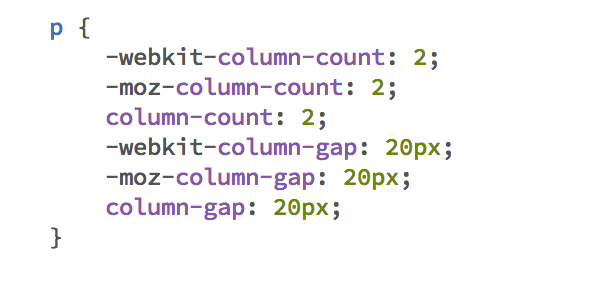
p {
-webkit-column-count: 2;
-moz-column-count: 2;
column-count: 2;
-webkit-column-gap: 20px;
-moz-column-gap: 20px;
column-gap: 20px;
}
Det fine med å lage kolonner på denne måten er at vi oppnår tekstflyt mellom kolonnene og vi trenger ikke bekymre oss for hva som skjer når vi redigerer teksten.
Selv om kolonner er en etterlengtet mulighet i CSS, vær oppmerksom på at det ikke nødvendigvis passer i alle situasjoner. Lange kolonner gjør at man må scrolle opp igjen for å fortsette å lese neste kolonne. Dette vil derfor egne seg best til kortere kolonner.
Fallback: nettlesere som ikke støtter column-count (IE9 og eldre) vil vise teksten i 1 kolonne.
Vil du lære om HTML5 og CSS3 eller hva med animasjon med CSS?