Jeg har tidligere skrevet om bruk av background-size: cover for å lage et heldekkende skalerbart bakgrunnsbilde på en nettside (spørsmålet kom opp på vårt kurs i HTML5 og CSS3).
Jeg har tidligere skrevet om bruk av background-size: cover for å lage et heldekkende skalerbart bakgrunnsbilde på en nettside (spørsmålet kom opp på vårt kurs i HTML5 og CSS3).
object-fit: cover fungerer på tilsvarende måte, men brukes for å formatere bilder og video, og bestemme hvordan et bilde eller en video skal skaleres/plasseres innenfor et avgrenset område.
.bilde {
object-fit: cover;
}
object-fit: cover sørger for å beskjære og sentrere bildet, innenfor angitt bredde og høyde.

Støtten for bruk av object-fit i dagens nettlesere ser du på skjermbildet ovenfor.
[adrotate banner=»6″]object-fit: cover, fill, contain, none og scale-down
Utgangspunktet vårt:
Vi setter først dimensjonene på bildet slik at vi har et utgangspunkt for skalering.
img { width: 400px;
height: 400px;
}
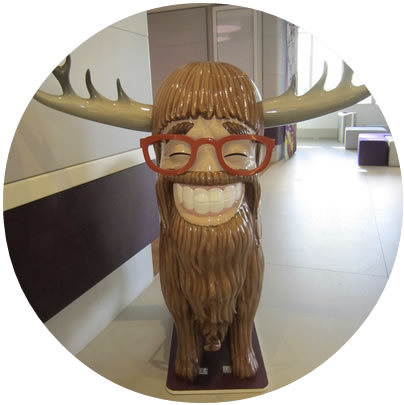
Cover – skaleres og midtstilles
.bilde { object-fit: cover;
border-radius: 50%;
background-color: #ccc;
}
Fill – strekk bilde for å fylle området
.bilde { object-fit: fill;
border-radius: 50%;
background-color: #ccc;
}
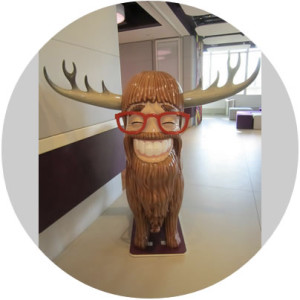
Contain – behold proposjoner
.bilde { object-fit: contain;
border-radius: 50%;
background-color: #ccc;
}
None – ingen skalering
.bilde { object-fit: none;
border-radius: 50%;
background-color: #ccc;
}
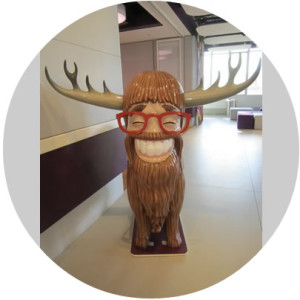
Scale-down
.bilde { object-fit: scale-down;
border-radius: 50%;
background-color: #ccc;
}