
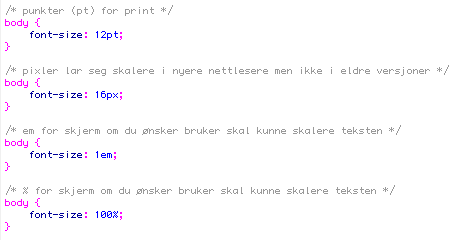
Mange lurer på hva de skal bruke når de definerer fontstørrelse på en webside. Det er mange valgmuligheter, selv holder jeg meg stort sett til punkter (pt), piksler (px), ems (em) og prosent (%).
Vil du lære om HTML, CSS, HTML5, CSS3, responsiv webdesign eller animasjon? Ta en titt på våre kurs:
- Innføring i HTML og CSS
- Kurs i HTML5 og CSS3
- Responsiv webdesign
- Ukeskurs i HTML, CSS og responsiv design
- Animasjon med CSS
- Kurs i Adobe Dreamweaver
Hva bør man så bruke?
Svaret er at det kommer an på hvilke enheter du retter deg mot. For skjermvisning vil jeg anbefale at du bruker ems (em) eller prosent (%). Dette fordi det lar brukeren skalere teksten i nettleseren. Bruker du piksler (px) vil ikke dette la seg gjøre i alle nettlesere (de fleste moderne nettlesere lar deg nå skalere tekst selv om fontstørrelsen er satt i piksler, men i eldre nettlesere kan dette være problematisk). Med andre ord, det er mer brukervennlig og du gjør sidene mer tilgjengelig ved å bruke ems eller prosent.
[adrotate banner=»6″]
Basert på dette vil jeg anbefale følgende:
- CSS for skjerm: bruk em eller %
- CSS for print: bruk pt
”Konvertering” av fontstørrelser
Tabellen nedenfor gir deg en pekepinn på hva antall punkter blir i piksler, ems og prosent. Dette er tilnærmelsesvis riktig, men husk at størrelsen blant annet kan avhenge av fonten som brukes, nettleser og operativsystem, og listen kan derfor ikke sees på som en fasit. Det er imidlertid et godt utgangspunkt.
| Points | Pixels | Ems | Percent |
|
6pt |
8px |
0.5em |
50 % |
|
7pt |
9px |
0.55em |
55 % |
|
7.5pt |
10px |
0.625em |
62,50 % |
|
8pt |
11px |
0.7em |
70 % |
|
9pt |
12px |
0.75em |
75 % |
|
10pt |
13px |
0.8em |
80 % |
|
10.5pt |
14px |
0.875em |
87,50 % |
|
11pt |
15px |
0.95em |
95 % |
|
12pt |
16px |
1em |
100 % |
|
13pt |
17px |
1.05em |
105 % |
|
13.5pt |
18px |
1.125em |
112.5 % |
|
14pt |
19px |
1.2em |
120 % |
|
14.5pt |
20px |
1.25em |
125 % |
|
15pt |
21px |
1.3em |
130 % |
|
16pt |
22px |
1.4em |
140 % |
|
17pt |
23px |
1.45em |
145 % |
|
18pt |
24px |
1.5em |
150 % |
|
20pt |
26px |
1.6em |
160 % |
|
22pt |
29px |
1.8em |
180 % |
|
24pt |
32px |
2em |
200 % |
|
26pt |
35px |
2.2em |
220 % |
|
27pt |
36px |
2.25em |
225 % |
|
28pt |
37px |
2.3em |
230 % |
|
29pt |
38px |
2.35em |
235 % |
|
30pt |
40px |
2.45em |
245 % |
|
32pt |
42px |
2.55em |
255 % |
|
34pt |
45px |
2.75em |
275 % |
|
36pt |
48px |
3em |
300 % |