Utfordringen er som følger: vi ønsker å ha en knapp som lar brukerne pause en film som spiller og som da endres til en Play-knapp. Klikker man på nytt på knappen endres knappen igjen til Pause og filmen fortsetter å spille. Med andre ord: Play og Pause med samme knapp når brukeren ønsker det.


Du ser et eksempel i videoen ovenfor. I videoen har vi lagt på en Playbar slik at det skal være enkelt å se når pause/play inntreffer. Legg merke til at ikonet på knappen endrer seg avhengig av om filmen spilles av eller er satt på pause.
Slik gjør du det – steg for steg
Vi har ulike knapper tilgjengelig i Captivate, men ofte er det Smart Shapes som er smartest å bruke. Det gjelder også i dette tilfellet.
Vi forutsetter her at knappen skal være tilgjengelig hele filmen igjennom og plasserer derfor Smart Shape på første slide.
- Sett inn en Smart Shape (form og formatering velger du selv) på slide nr 1.
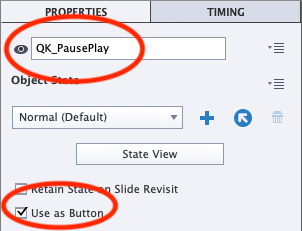
- Kryss av for Use As Button og navngi knappen i Properties.

3. Klikk deretter på State View i Properties (se bildet over).
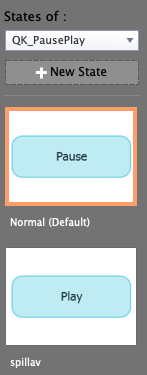
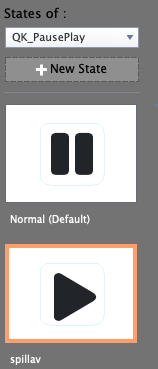
4. I stadiet Normal, klikk i knappen og skriv Pause (eller legg inn et pausesymbol som et bilde slik som vi har gjort i dette eksempelet). Normalstadiet må være pause siden filmen allerede spilles av.
4. Slett Rollover og Down states (du må høyreklikke på hvert stadie og velge Delete State).
5. Klikk New State og lag en ny State for knappen (det er denne som skal bli Play). Navngi dette stadiet til f.eks. spillav. I dette stadiet, klikk i knappen og endre teksten til Play (eller legg inn et bilde slik vi har gjort i dette eksempelet).



6. Klikk Exit State for å returnere til sliden.
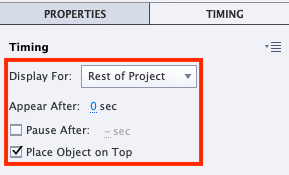
7. Gå til Timing og sett Display For: Rest of Project, samt skru av pause og velg Place Object on Top.

Alt er nå klargjort, det som gjenstår er hva som skal skje når vi klikker på knappen.
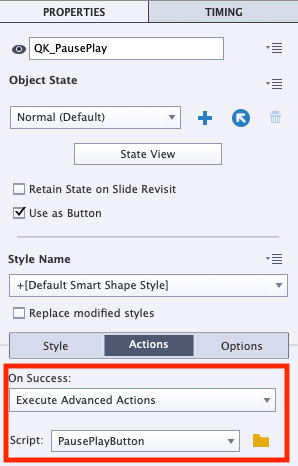
8. Marker knappen og gå til Properties – Actions.
9. On Success – Execute Advanced Actions.

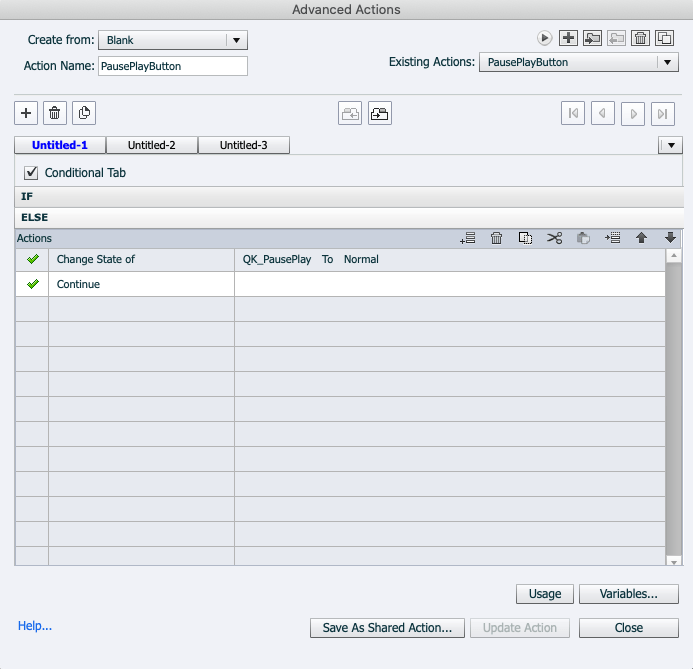
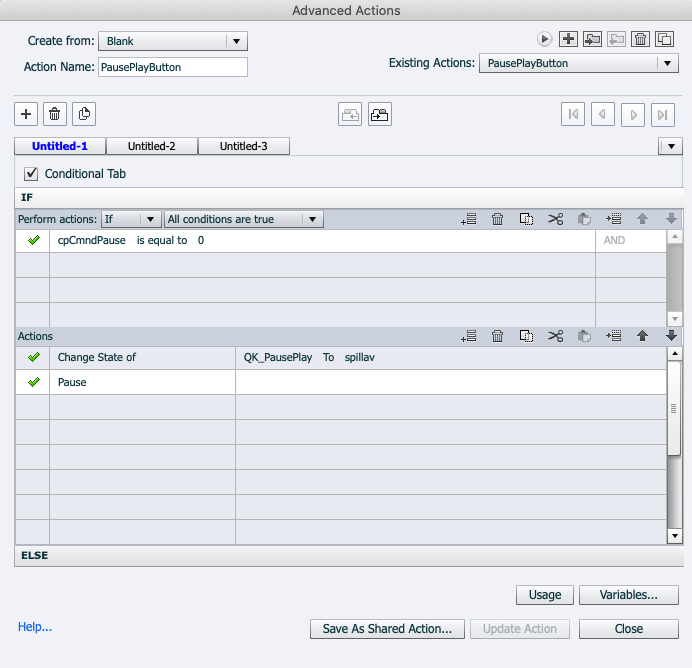
10. Klikk den gule mappen til høyre for Script for å åpne Advanced Actions.
Utgangspunktet vårt nå er at knappen viser teksten Pause eller et pauseikkon og at filmen spilles av. Vi ønsker at hvis knappen klikkes på så skal knappen endres til å vise teksten Play (eller et ikon) og filmen skal settes på pause. Klikker vi på nytt skal knappen endres til Pause og filmen skal fortsette å spille.
Først sjekker vi at verdien av variabelen cpCmndPause er 0 (altså, filmen er ikke satt på pause). I så fall spilles filmen. Under Action vil vi da endre knappen til Play og sette filmen på pause når vi klikker på knappen.

Hvis variablens cpCmndPause ikke er 0 (men 1) vil ELSE slå inn. Da settes knappen tilbake til Pause-stadiet og filmen fortsetter å spille.