Når du jobber med nettsider vil det ofte være nødvendig å inspisere / undersøke koden, enten for å finne ut av feil, eller for å finne de riktige elementene du skal tilpasse. Dette kan du enkelt gjøre i nettleseren din med valget «Inspiser» eller «Undersøk».
Dette kan for eksempel være hvis du jobber med CSS og er usikker på hvilken kode som gjelder for det elementet du ønsker å formatere. Ved å inspisere vil du finne nøyaktig den koden som gjelder for det aktuelle elementet uten å måtte lete igjennom flere hundre eller tusen linjer med kode.
Hvor finner du inspiser?
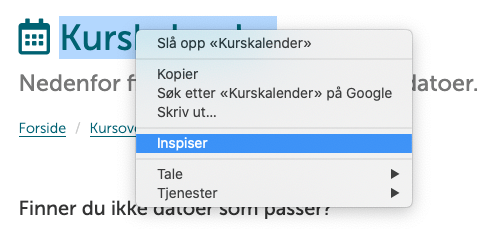
Alle nettlesere har et valg som heter Inspiser, Inspiser element, Undersøk, Undersøk element eller noe lignende. Dette får du opp ved å høyreklikke på nettsiden (se eksempel fra Chrome nedenfor).
Merk: i noen nettlesere må du aktivere Utviklerverktøy for at dette valget skal bli tilgjengelig.

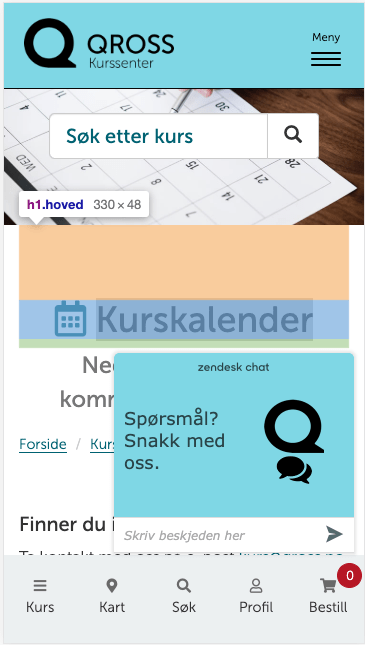
Når du inspiserer et element vil det aktuelle elementet (som er markert i kodevinduet) også bli markert på nettsiden, slik som vist nedenfor.


Vi ser enkelt hvilket element som er markert.
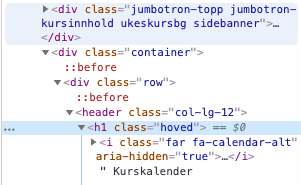
Ved å bevege deg rundt i kodevinduet, vil du få markering på det aktuelle elementet du peker på, på nettsiden. På denne måten er det enkelt å finne frem til det rette elementet. Når du har funnet rett element, klikk på det i kodevinduet, slik at du får markering på nettsiden.
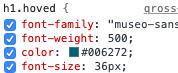
Styles – se hvilke stiler som brukes
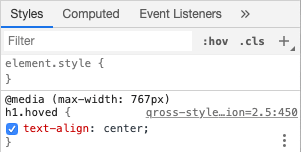
I et panel som gjerne heter Styles eller Stiler, vil du nå se CSS som er gjeldende for det markerte elementet. Her finner du en oversikt over stiler som formaterer det valgte elementet, du ser hva CSS-filen heter og du vil se på hvilket linjenummer i filen stilen ligger.

På denne måten kan du altså finne korrekt stil, korrekt fil og linjenummer og jobben med å tilpasse CSS vil bli mye enklere.
Merk: i panelet Styles/Stiler vil du også kunne skrive CSS (eller deaktivere eksisterende CSS ved å fjerne krysset i ruten, se bilde nedenfor). Dette kan du gjøre for å teste ut ting, men det vil naturligvis ikke lagres. Men, dette kan være svært nyttig for å teste ting før du faktisk gjør endringer i koden.