Tilby brukerne ulikt innhold avhengig av hvor de er (lokasjon)
Ønsker du å lage innhold i Adobe Captivate som skal være forskjellig avhengig av hvor brukeren befinner seg? Kanskje norske brukere skal ha tilgang på annet innhold enn brukere i andre land? Eller kanskje du har innhold på ulike språk?
Da er Geolocation i Adobe Captivate løsningen for deg!
Først må du lage variabler for lokasjonene
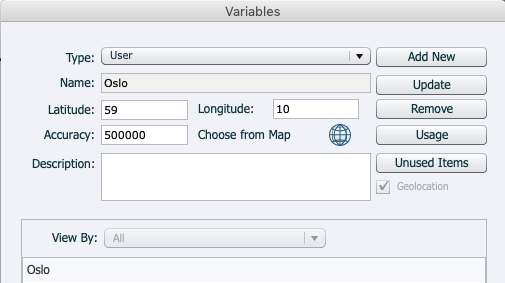
- Gå til Project – Variables og opprett en variabel for hver lokasjon du har behov for. Pass på å krysse av for Geolocation slik at du får opp feltene Latitude og Longitude (se bilde nedenfor).
- Velg Add new.
- Navngi variabelen
- Angi bredde og lengdegrad (dette finner du enklest ved å klikke på globusen).
- Accuracy betyr hvor nøyaktig lokaliseringen skal være (i meter).
- Legg eventuelt til en beskrivelse.
- Klikk Save.
Gjenta operasjonen for hver lokasjon/hvert sted du ønsker å legge til.

Advanced Action
Neste steg er å lage en Advanced Action og nyttiggjøre oss variablene vi lagde tidligere.
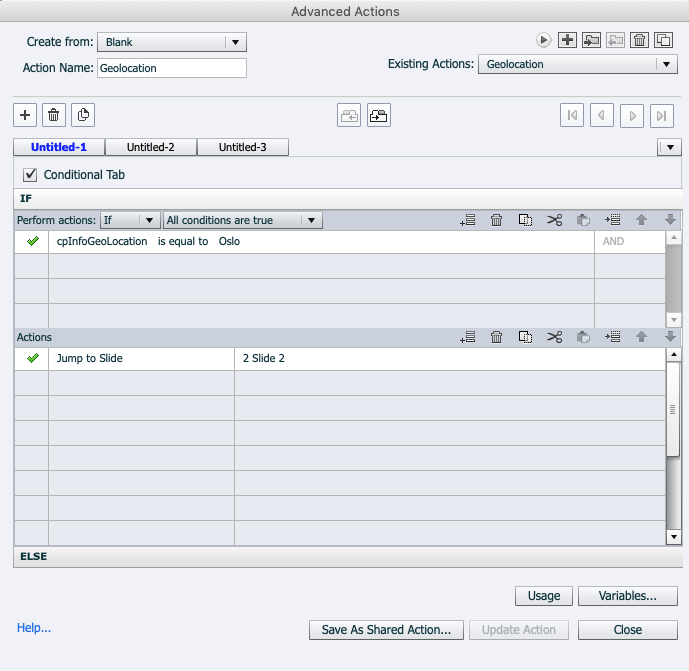
Gå til Project – Advanced Action og opprett en ny action. Kryss av for Conditional Tab.
Først velger du variabelen cpInfoGeoLocation. Velg så is equal to og velg en av dine variabler. Vi sjekker nå om lokasjonen er lik verdien av din variabel (bredde og lengdegrad). Stemmer dette så skal brukeren sendes til valgt slide i prosjektet.

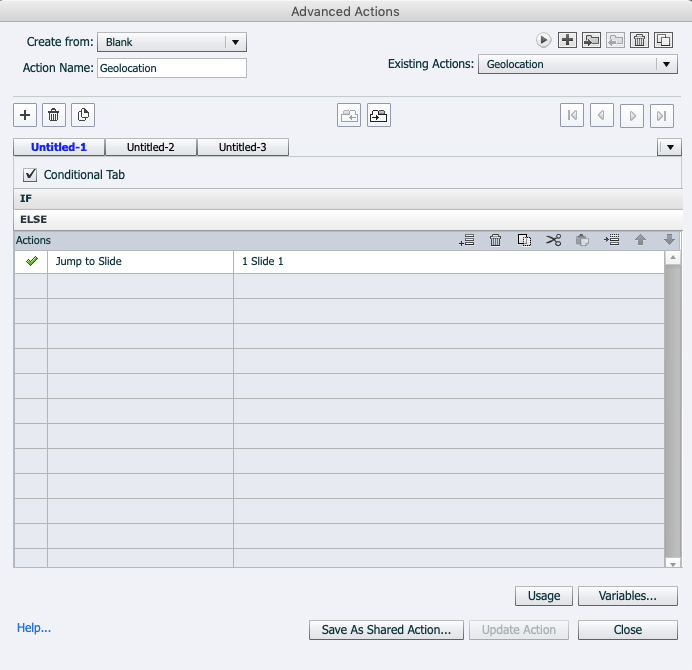
Hvis dette ikke stemmer skal brukeren sendes til en annen slide, dette gjør vi under ELSE.

Klikk Save Action.
Gå så til første slide i prosjektet, Properties og velg Execute Advanced Action under On Enter. På denne måten vil vårt nye script kjøres i det første slide lastes.

Aktiver geolokasjon i ditt prosjekt
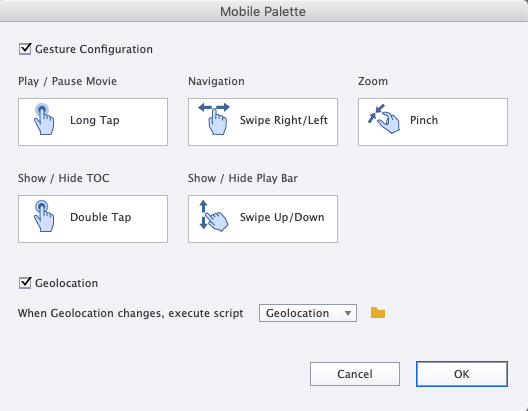
Gå til Window – Mobile Palette, kryss av for Geolocation og velg scriptet du har laget (her heter det Geolocation).

I dette eksempelet vil brukere i eller i nærheten av Oslo bli sendt direkte til slide nr 2, mens andre brukere sendes til slide nr 1.
Merk: for at dette skal fungere må brukeren tillate sporing i nettleseren/operativsystemet.
Testing
Tester du prosjektet ditt i en nettleser vil du få mulighet til å teste de ulike alternativene via en meny.