
Bruker du Dreamweaver? Har du brukt Snippets? Ikke det? I så fall bør du ta en titt på denne muligheten i Dreamweaver for å effektivt gjenbruke kode på websidene dine. Opplever du kanskje at du repeterer mye du har gjort tidligere? Eller at du leter etter siden du skrev lignende kode på sist, for å kunne kopiere den og spare tid?
Løsningen kan være Snippets
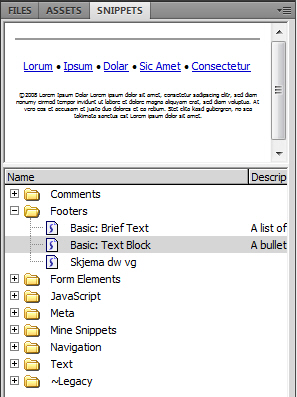
Snippets er rett og slett kode du enkelt kan gjenbruke på sider. Dette kan med andre ord gjøre utvikling av websider mer effektivt ved at du lager en snippet av den koden du har behov for å bruke på flere sider og ved hjelp av Snippets-panelet enkelt kan sette denne koden inn på en hvilken som helst side. Du oppnår det samme som om du kopierer kode fra en annen side, forskjellen er at du har et bibliotek med kode som gjør det enklere å finne frem til nettopp den koden du er på jakt etter. Du kan lage en snippet av en hvilken som helst kode på en eksisterende side, eller du kan opprette en ny tom snippet og skrive inn koden selv.
For å bruke en snippet på en side markerer du aktuell snippet i panelet og velger Insert, eller du kan dra den fra panelet og inn i dokumentet.
Merk at koden fra valgt snippet settes inn i HTML-dokumentet. Det betyr at om en snippet oppdateres på et senere tidspunkt vil ikke dette ha noen innvirkning på sider hvor du har brukt denne koden. Redigerer du en snippet er det kun koden i valgt snippet som oppdateres, ikke sidene den er brukt på.
Du lærer om bruk av Snippets på vårt videregående kurs i Dreamweaver.